【Unity/Photoshop】ヒットエフェクト_衝撃テクスチャの作り方(カートゥーン調)
Photoshopのパス機能を使った、ヒットエフェクト用の衝撃テクスチャの作り方を紹介します!
今回はUnityのテクスチャシートアニメーション用に、4コマの連番テクスチャを作ります。


1.制作手順
①【Photoshop】パスの作成・編集
②【Photoshop】テクスチャシートの作成
2.(手順①)【Photoshop】パスの作成
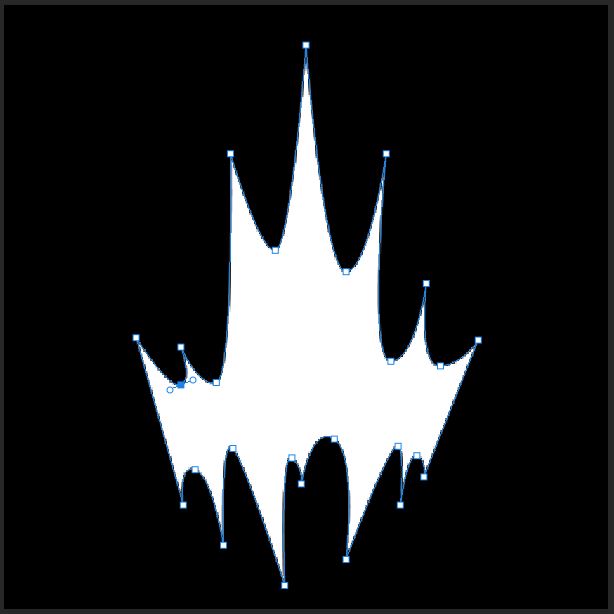
512×512pixel程度で新規ドキュメントを作成。
ペンツール(P)でパスを引いていきます(左図)。
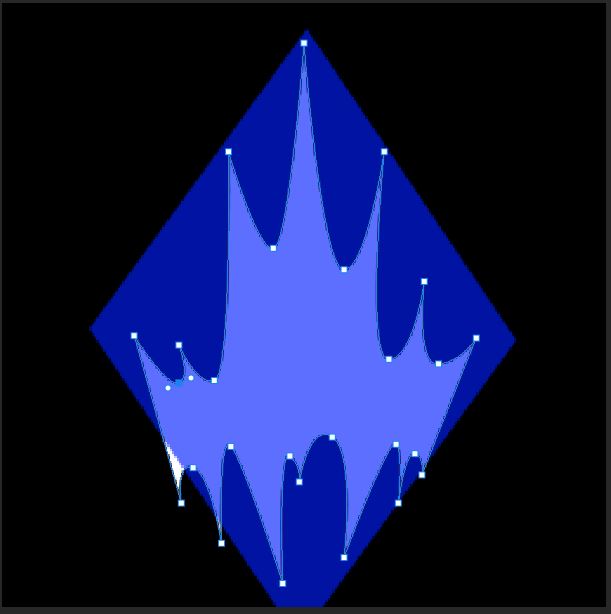
このとき、ひし形を意識してシルエットを作るときれいに見えます。
また、凹凸の頂点の高さをバラつかせると、ランダム感が出てカッコいいです。


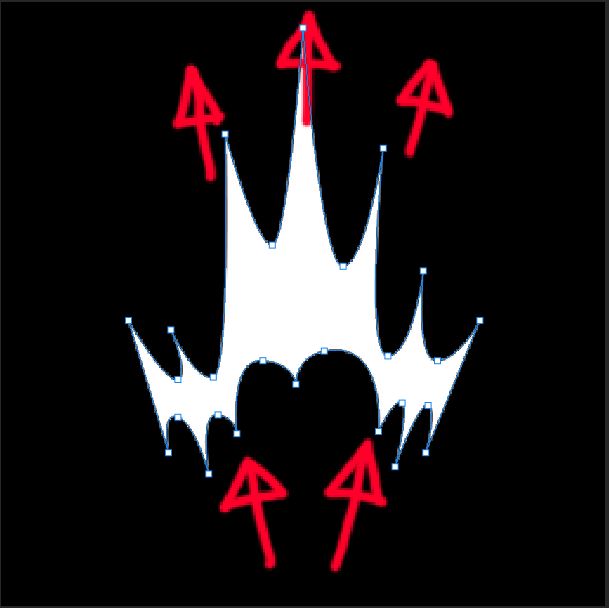
レイヤを複製し、続きのコマを作っていきます。
パスの頂点を、パス選択ツール(A)で動かして変形させます。
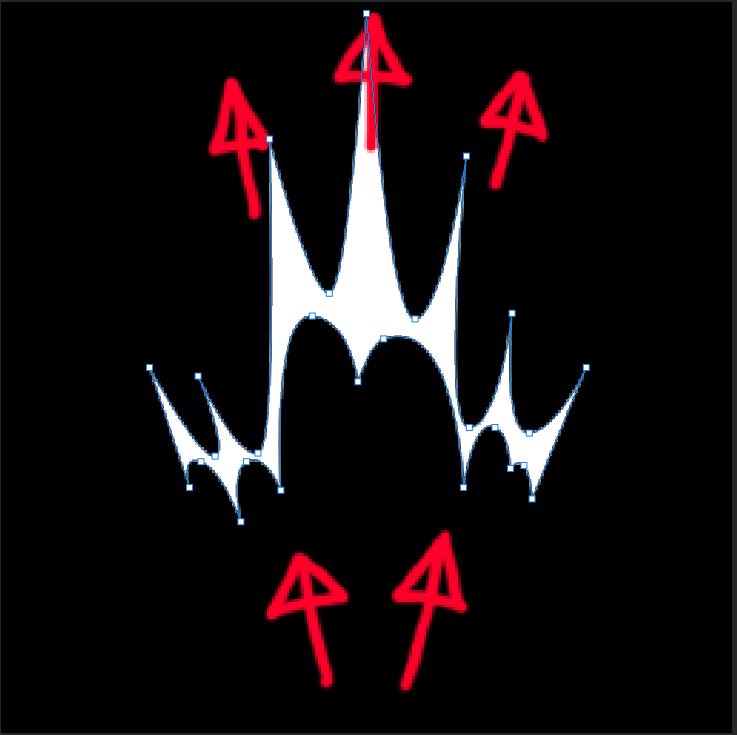
尖がりの頂点をさらに上に動かしつつ、下の凹みを大きくし、徐々にシルエットを削っていきます。


最後に、小さ目のシルエットを1コマ目用に作っておきます。
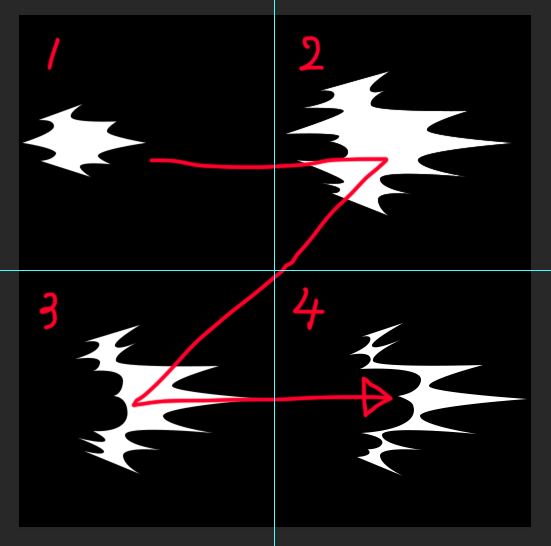
コマ送りした様子は次のようになります。

3.(手順③)テクスチャシートの作成
まずガイドを表示します(Ctrl+R)。次に切り抜きツール(C)を選択します。上と左の目盛から、ガイドをドラッグで真ん中まで引っ張てきます。切り抜きツールを選択していると、ガイドを画面中央に簡単にスナップできます。
ガイドに合わせて、各コマを並べます。左上から順に、各コマを1/4サイズに縮小(変形:Ctrl+T)して並べます。


なお、画像を右向きにするのは、UnityのStretched Billboardで使うのに、この向きにする必要があるためです。
これで完成です!